
ブログを始めるにあたって、多くの人は無料テーマからスタートしておりその場合、Cocoonを選ばれる方が一番多いようです。
一方、昨年(2020年)あたりから、有料テーマではSWELLが人気を博しており、Twitter等をみても「有料テーマはSWELLにした」「SWELLに移行した」という人を数多く見かけます。
つまり、CocoonからSWELLに移行したという方、もしくは移行を考えておられる方が相当数おられると思われます。
 悩める女性
悩める女性Word Pressでブログ始めてから、テーマは無料のCocoonを使っているんだけど、そろそろテーマをSWELLに変えようかと思っているの。パッと見た目、どういう風に変わるのでしょうか?



SWELLには、他テーマからの乗り換えサポート用プラグインがあると聞きます。そのプラグインを使うと、元のテーマの見た目をどの程度維持できるのですか?
上のような疑問に答えます。
CocoonからSWELLへ移行 乗り換えサポートプラグインとは
まず、「乗り換えサポートプラグイン」とはどのようなものか、簡単に説明します。
テーマを乗り換える時、旧テーマの独自機能で文章の装飾などを行っていると 過去記事のデザインが一気に崩れてしまいます。記事のデザイン崩れを最小限に留めて表示するツールが乗り換えサポートプラグインです。
注意点なのですが、乗り換えサポートプラグインとは……
元のテーマのコード(プログラム)自体をSWELL用に書き直ししてくれるものではない。
……ということです。
乗り換えサポートプラグインさえ使えば、記事に関しては引越し完了というものではありません。(私も以前、勘違いしていました)
元のテーマのコードはそのまま残ります。ただ、乗り換えサポートプラグインを使うと……
記事修正しなくても、見た目の上では、デザイン崩れを最小限に抑えた形で(読者に見せられる形で)表示される。
……というものです。
これだけでも大変ありがたいものです。乗り換えサポートプラグインにより、見れる記事にはなっていると思われますので、そのまま公開しておくことにより機会損失を最小限に抑えることができます。
その間、各人のペースに合わせて、SWELLで記事修正を進めていけばいいのです。
そして全記事の記事修正が終了すれば、プラグインを削除しても大丈夫です。(むしろ、削除すべきです。詳細は後述します)
プラグインは実際の記事修正が完了するまでの一時的なものと考えるのがよいでしょう。
乗り換えサポートプラグイン一覧
現在(2021年2月)の時点で用意されている他テーマからの乗り換えサポート用プラグインは下のとおりです。↓
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
- AFFINGER5(2021年1月に新たに追加)
有名、人気どころのテーマにはだいたい対応していると思います。
CocoonからSWELLへ移行 見た目はどう変わるか
公開画面や編集画面(投稿画面)のがどのように表示されるのかを見ていきましょう。
Cocoon→SWELL、公開画面の表示がどう変わるか
まずは、公開後に表示される画面が、次の4段階に分けて、見た目がどう変わるかを整理してみました。
- ①テーマCocconで記事を作成した状態
- ②テーマをCocoonからSWELLに変更(移行プラグインを有効にしていない状態)
- ③テーマをCocoonからSWELLに変更(移行プラグインを有効にした状態)
- ④SWELLで記事修正を終えた状態(移行プラグインを外した状態)
上の①~④を、下のタブ切り替え式ボックス内に表示しました。
タブをクリックすると切り替わります。↓


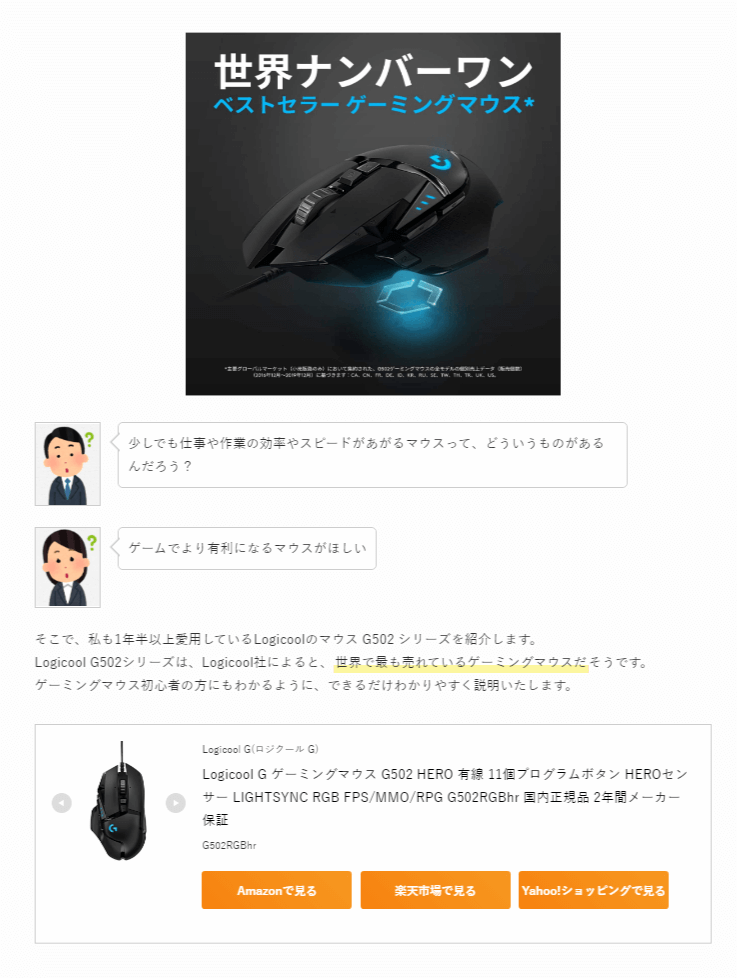
↑「吹き出し」関係は、乗り換えサポートプラグインがないと、画像が大きくなり、ボックスやマーカー線が消えていることがわかります。
プラグインを有効にすると、ほぼ元のとおりになります。
タブをクリックすると切り替わります。↓


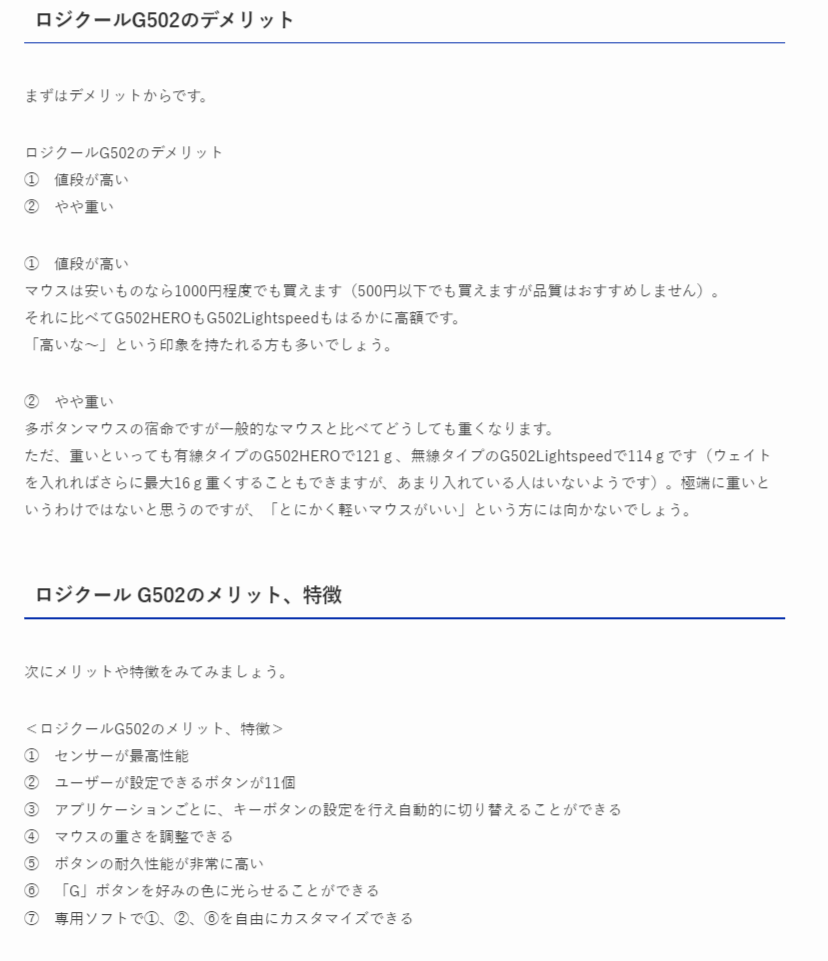
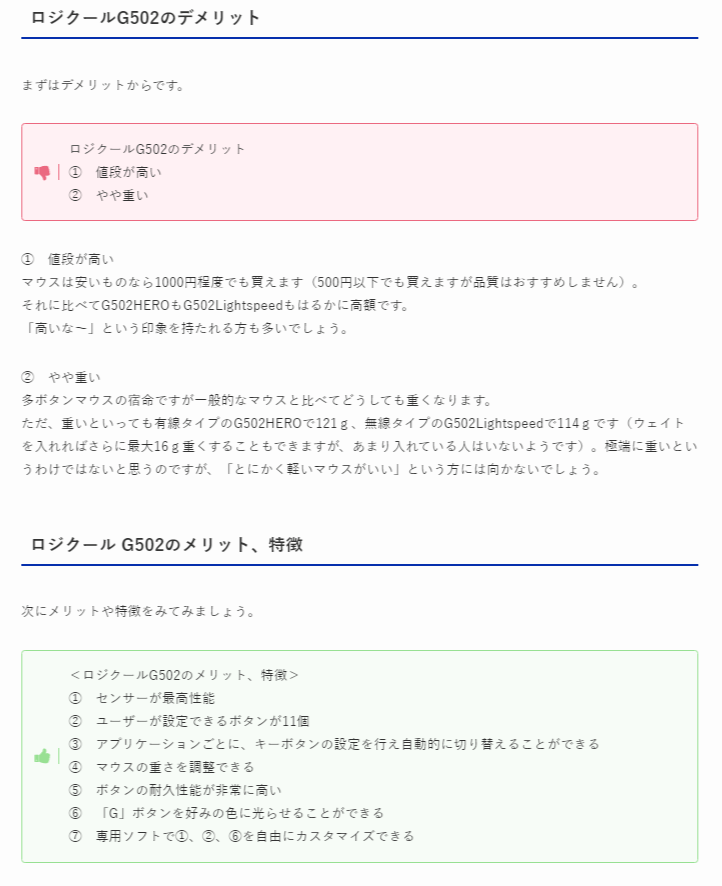
↑ボックス装飾や見出しのデザインは、テーマを変更すると表示されなくなってしまいます(②参照)
移行プラグインを有効にすると、SWELLのボックス装飾や見出しに変換された形で表示されます。
タブをクリックすると切り替わります。↓


↑ボックス装飾は、移行プラグインなしだと表示されません。移行プラグインを有効にするとSWELLのボックス装飾や見出しに変換された形で表示されてます。商品リンク紹介ツール(かんたんリンク)のブロックはボタンの表示位置が少し変更されています。
Cocoon→SWELL 編集画面がどうなるか、どこをどう修正していくか
次に、編集画面(投稿画面)がどのように表示されるのか見ていきましょう。
- ①テーマをCocoonからSWELLに変更(移行プラグインを有効にした状態)・公開画面
- ②テーマをCocoonからSWELLに変更(移行プラグインを有効にした状態)・編集画面
タブをクリックすると切り替わります。↓


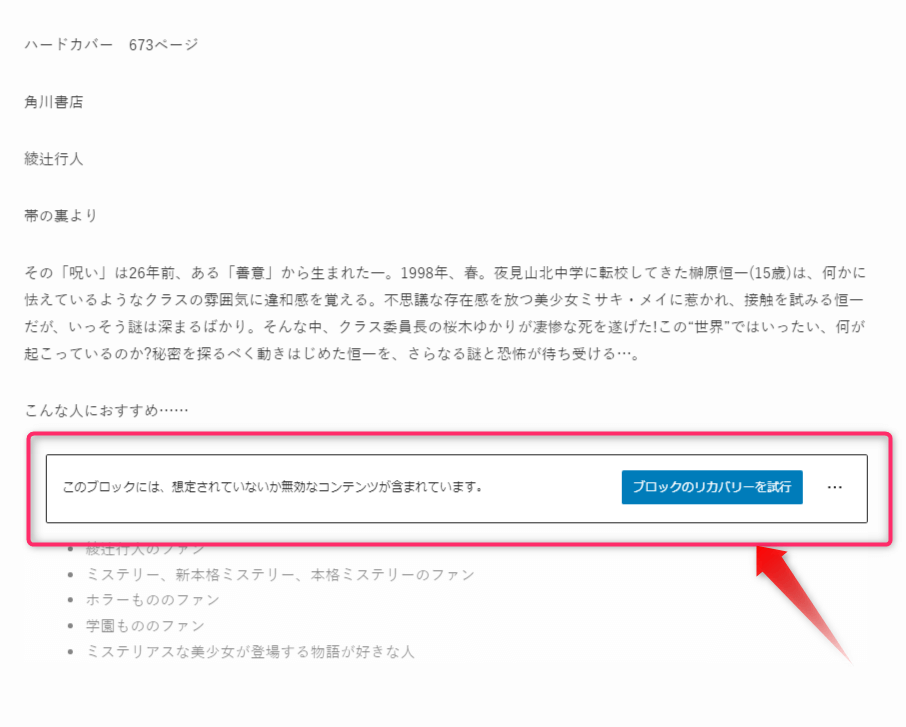
↑①公開画面と②編集画面を見比べてください。
公開画面では何もない箇所に、編集画面では赤枠の箇所が出現しています。あと、上の編集画面ではわからないですが、商品リンク紹介ツールで表示した広告のブロックが消えていました。
このままでも、公開すると、広告ブロックは普通に表示されるのですが、この赤枠部分を修正しようとすると、表示がおかしくなったりします。このような赤枠の部分が表示された場合は素直に削除してSWELLで作り直した方がよいでしょう。
タブをクリックすると切り替わります。↓


↑②の編集画面は、ブロックエディタでの画面です。私はCocoonではクラッシックエディタを使用していました。クラッシック→ブロックエディタにすると、②のように、吹き出しや広告ブロックがHTMLブロックに変換されます。
Cocoon→SWELL リライト、記事修正するポイント
前章で見てきましたが、移行プラグインを外すと、デザインが崩れたり消えたりする装飾は下のようになります。↓
- 画像
- 吹き出し
- ボックス系(囲み線)装飾
- ボタン
- 太文字
- 文字サイズ
- 文字色
- 文字の打ち消し線
- マーカー線 ……など
上の装飾箇所をSWELL用の装飾に、手作業で1つ1つ置き換えていく形になります。
また、移行プラグインを外すと……
- 広告リンク紹介ツール等で作成したアフィリエイト広告のボックス
- ブログカード(「関連記事」「あわせて読みたい」など、内部記事や外部記事にリンクを貼ったボックス) ……など
……はHTMLコードで表示されますが、私は削除して新たに作り直しました。
つまり、画像、文字装飾、ボックス装飾、アフィウリエイト広告、ブログカードなどなど、一つ一つ手作業で、修正もしくは新たに作っていく地味な作業が必要になってきます。
記事数が多い人は、本当に大変です。



そんなに大変なら、記事修正の作業とかしなくてもいいんじゃないの?乗り換えサポートプラグインのおかげで見れる形にはなっていることだし……
上のような疑問を持たれる方も当然いらっしゃるでしょう。
ぶっちゃけ、記事修正を行わずに、乗り換えサポートプラグインを入れたままでもなんとかなるといえばなります。
しかし、SWELLの公式サイトでは、全記事の修正をした後でプラグインを無効化することをオススメしています。
乗り換えサポートプラグインによる表示は、CocoonとSWELLという2つのテーマ機能を共存させる形になるため、サイトが重くなる可能性があるからです。
まとめ


SWELLでは乗り換えサポートプラグインという便利なツールが用意されています。
乗り換えサポートプラグインで、見た目上、ほぼ元のテーマと同じようなデザインにしてくれて、公開できる形にはしてくれます。
ですが、最終的にはこの乗り換えサポートプラグインも外すことがオススメされています。
移行自体はそれほど、時間と労力がかかるものではありません。
移行後の記事修正が大変なのです(特に記事数が多い人ほど)。
乗り換えサポートプラグインも利用して、計画的に記事修正を進めていきましょう。
SWELLへの移行を検討中の方に、少しでもお役に立てれば幸いです。
今回は以上です。













コメント